Generazione di immagini con script
Abbiamo visto come la creazione di un menu comporti la realizzazione di un insieme di immagini strettamente correlate tra loro e dalle caratteristiche piuttosto ripetitive. Si potrebbe pensare di fare il lavoro con delle macro all’interno del programma di grafica, ma cercando bene su internet ho trovato qualcosa che permette di automatizzare tutte le operazioni che ci servono ed in maniera nettamente più veloce dato che non si deve gestire la visualizzazione delle immagini elaborate.
Questo magico tool si chiama ImageMagick [6] ed è composto da una manciata di eseguibili command line che chiamati con gli opportuni parametri permettono di ottenere cose veramente notevoli. Per conoscerlo meglio potete leggere i due tutorial [7] e [8] oppure navigare nel mare di esempi, tutti ben documentati, messi a disposizione da [9]. Nel seguito vedremo solo una minima parte delle cose fattibili con questo strumento.
La prima cosa che faremo sarà costruire il menu illustrato nella precedente sezione; il batch complessivo di cui esamineremo le varie parti è quello riportato nel Listato 4 (Nuova pagina).
Iniziamo dalla riga
convert xc:transparent -resize 720X576! emptyframe.png
Facciamo conoscenza sul commando più utilizzato di tutta la suite ImageMagick: convert.
In questo caso gli diciamo di prendere il colore trasparente, di creare una immagine di 720x576 pixel e di salvarla in un file .png: questo file sarà la nostra base per le maschere dei menu.
La riga successiva invece ci servirà come sfondo per le singole righe del menu, infine la terza ci serve per creare i rettangolini della maschera; guardiamola un po’ più in dettaglio.
convert xc:transparent -resize 600X64! -bordercolor green -compose copy -border 5 empty.png
Anche qui partiamo da una base trasparente, ma ci aggiungiamo un bordo verde di 5 pixel. Non entro nel dettaglio di tutte le combinazioni possibili per i bordi e per i dettagli vi riamando a [9].
Preparati gli sfondi è ora il turno di generare tutte le righe con le voci di menu; la riga è composta da una icona sul lato sinistro seguita da un testo.
convert emptytitle.png run.png -geometry +5+5 -composite -font Arial -pointsize 30 -draw "gravity west fill black text 76,1 'Inizio film' fill white text 75,0 'Inizio film'" playfilm.png

Per prima cosa diciamo a convert di caricare lo sfondo trasparente di 600x64 pixel che abbiamo preparato prima, poi carichiamo il file con l’icona che vogliamo accanto al testo. Con il comando geometry posizioniamo l’icona a 5 pixel dall’alto e dal bordo sinistro poi con composite fondiamo le due immagini.
Adesso è la volta del testo, impostiamo il font e l’altezza in pixel (non fatevi ingannare dal nome pointsize), poi facciamo partire il sottocomando per la gestione della grafica vettoriale. Con il comando gravity west allineiamo il testo a sinistra e centrato in verticale, con fill black stabiliamo di che colore lo vogliamo, con text 76,1 impostiamo l’offset rispetto all’allineamento definito prima (in questo caso sono 76 pixel da sinistra e 1 sotto la metà dell’altezza dell’immagine), per ultimo il testo che vogliamo scrivere.
La sequenza che segue serve a creare un effetto ombra di un pixel in basso a destra che ci servirà a rendere leggibile il testo anche su fondi bianchi; bisogna fare attenzione a disegnare prima l’ombra e poi il soggetto principale che andrà a sovrascrivere gran parte dell’ombra disegnata. Il risultato di questa operazione si può vedere nella Figura 6-1 .

Il procedimento si ripete uguale per tutti i testi che ci serviranno, poi dovremo assemblare assieme tutte queste tessere per realizzare una immagine come quella di Figura 5-2 .
convert figura1.jpg playfilm.png -geometry +64+150 -composite scene.png -geometry +64+225 -composite special.png -geometry +64+300 -composite -font Arial -pointsize 50 -draw "gravity north fill black text 1,61 'Menu principale' fill white text 0,60 'Menu principale'" main_1.jpg
Il significato di questa riga dovrebbe essere chiaro in quanto ricalca lo schema della precedente: viene caricato lo sfondo, aggiunte le varie immagini con i testi e infine scritto il titolo del menu. Allo stesso modo realizziamo l’immagine con la maschera
convert emptyframe.png empty.png -geometry +64+150 -composite empty.png -geometry +64+225 -composite empty.png -geometry +64+300 -composite main_1_mask.png
Nella parte finale del listato ci sono le conversioni delle immagini in mpeg e l’aggiunta delle maschere che abbiamo già visto in precedenza.
Con questo schema si realizzano tutti i menu che hanno delle opzioni descrivibili in maniera testuale; nel mio caso ho inserito anche delle icone (prese dalla raccolta kids di kde) per rendere fruibile la cosa anche dai miei figli che non sanno leggere. Ma c’è un altro tipo di menu, la selezione delle scene, che deve avere delle immagini come informazione principale.
Quindi si dovrà catturare una immagine significativa di ogni scena e salvarla in un file e poi fare conoscenza con un altro tool di ImageMagick: montage; andiamo ad esaminare il Listato 5 (Nuova pagina) per scoprire come fare.
All’inizio abbiamo le solite creazioni delle immagini vuote per le maschere poi incontriamo questa riga:
montage cap01.jpg cap02.jpg cap03.jpg cap04.jpg cap05.jpg cap06.jpg -tile 3x2 -geometry 192X144+11+11 -frame 5 -background transparent page_1.png
Il comando montage costruisce una griglia delle dimensioni specificate da –tile utilizzando le immagini passate come parametri, possiamo passare anche meno immagini di quelle contenibili nella griglia: in tal caso verranno lasciate delle celle vuote come accade nel secondo menu dove ci sono solo 4 immagini. I parametri successivi ci indicano quali siano le dimensioni delle immagini, del bordo e dei margini tra una figura e l’altra.

Nel caso specifico scaliamo le immagini delle scene a 192X144 lasciando tutto intorno un bordo di 11 pixel. Viene anche aggiunta una cornice di 5 pixel attorno ad ogni immagine, il tutto su uno sfondo trasparente. Il risultato è visibile in Figura 6-2 .
Prima di procedere oltre è opportuno sapere quanto è grande l'immagine così ottenuta in modo da centrarla correttamente nei passaggi successivi. Il calcolo si fa sommando alla dimensione orizzontale o verticale il doppio del margine nella stessa direzione e il doppio dell'eventuale cornice il tutto moltiplicato per il numero delle immagini.
Nel nostro caso si ottiene:
(192+11*2+5*2)*3=672
in orizzontale e
(144+11*2+5*2)*2=352
in verticale. ImageMagick mette a disposizione anche un metodo per avere le stesse informazioni senza fare calcoli o guardare le proprietà dell'immagine generata. Per noi comunque è importante sapere prima gli ingombri per poter scrivere i passaggi successivi.
Adesso occupiamoci della maschera che viene realizzata in questa riga:
montage empty.png empty.png empty.png empty.png empty.png empty.png -tile 3x2 -geometry +11+11 -background transparent -bordercolor transparent mask_1.png
A differenza di prima le immagini sono tutte uguali, non vengono scalate (perchè le abbiamo create con le dimensioni giuste) e soprattutto non viene aggiunto il bordo. Il bordo lo abbiamo dovuto inserire nella creazione di empty.png che risulta avere una dimensione finale di 202x154 perchè il bordo aggiunto da montage ha un effetto rilievo e per fare questo ha bisogno di più dei 3 colori ammessi da spumux.
Ora dobbiamo posizionare queste due immagini sui relativi sfondi e aggiungere alcune icone per i collegamenti agli altri menu.
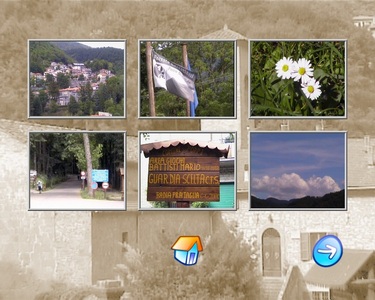
convert back720.jpg page_1.png -geometry +24+64 -composite gohome.png -geometry +328+450 -composite forward.png -geometry +616+450 -composite menu_1.jpg

Questa riga dovrebbe risultare ormai abbastanza familiare: stiamo posizionando il risultato dell'operazione di montage sullo sfondo e aggiungiamo nella parte bassa due icone 64x64 per tornare al menu principale e passare al successivo ( Figura 6-3 ).
Vale la pena di verificare come è stato calcolato il posizionamento orizzontale (quello verticale è arbitrario); sapendo che l'immagine con le miniature è larga 672 pixel per centrarla dovremo posizionarla a
(720-672)/2 = 24
pixel dal bordo sinistro.
Lo stesso ragionamento si fa per l'icona centrale, mentre per quelle laterali dobbiamo tenere conto anche del margine e della cornice aggiunta con montage, pertanto posizioneremo l'icona di destra a
720-24-11-5-64 = 616
pixel dal bordo sinistro.
In maniera analoga creiamo la maschera con questa riga:
convert emptyframe.png mask_1.png -geometry +24+64 -composite btnmask.png -geometry +323+445 -composite btnmask.png -geometry +611+445 -composite menu_1_mask.png
Qui l'unica cosa da notare è che le maschere delle icone sono di 5 pixel più larghe su ogni lato e quindi dobbiamo posizionarle 5 pixel più in alto e 5 pixel più a sinistra.
Tutta questa analisi delle misure potrebbe sembrare assai tediosa, e probabilmente lo è per chi non mastica molto di geometria: devo però avvertirvi che nel seguito avremo ulteriori complicazioni ed è quindi opportuno arrivarci preparati.
